We design & test app flows to achieve the best user experience.

Design sprint workshop
A design sprint workshop is a 1-2 day workshop for the product teams (designers, developers and clients) to align on the problems to solve, generate as many design concepts as possible and finally decide on the best design solutions as a team.
This helps stakeholders, designers and developers explore ways to best optimise the user experience. The team gains insights from each other based on unique perspectives (of being a client, designer, developer) and comes to a consensus on the best possible solution(s).

User flow wireframes
Wireframes are first-draft designs of apps to show layout ideas and user flow in lines— usually without much emphasis on visuals and interactivity.
Wireframes can be done quickly and are usually enough to present or test how efficient a flow is.

User flow mockups
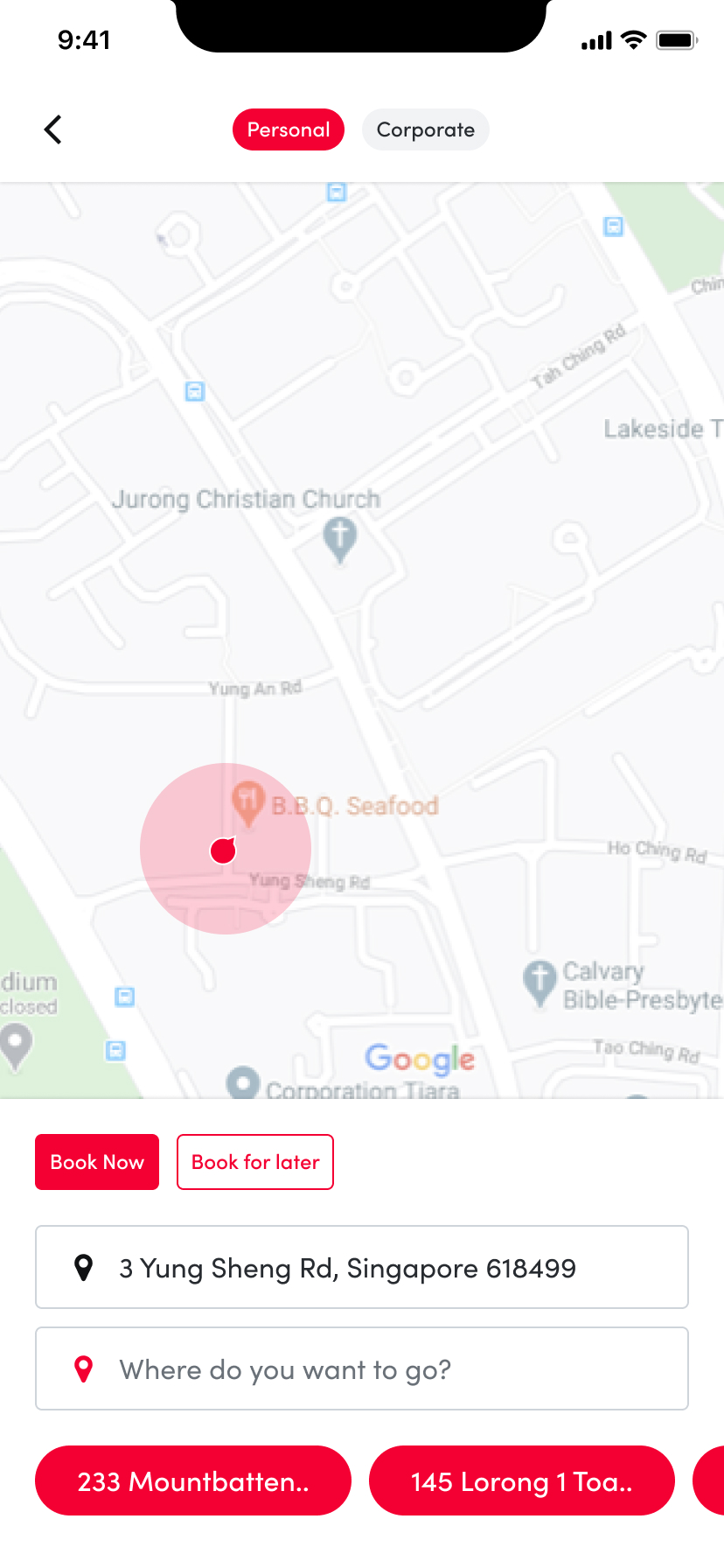
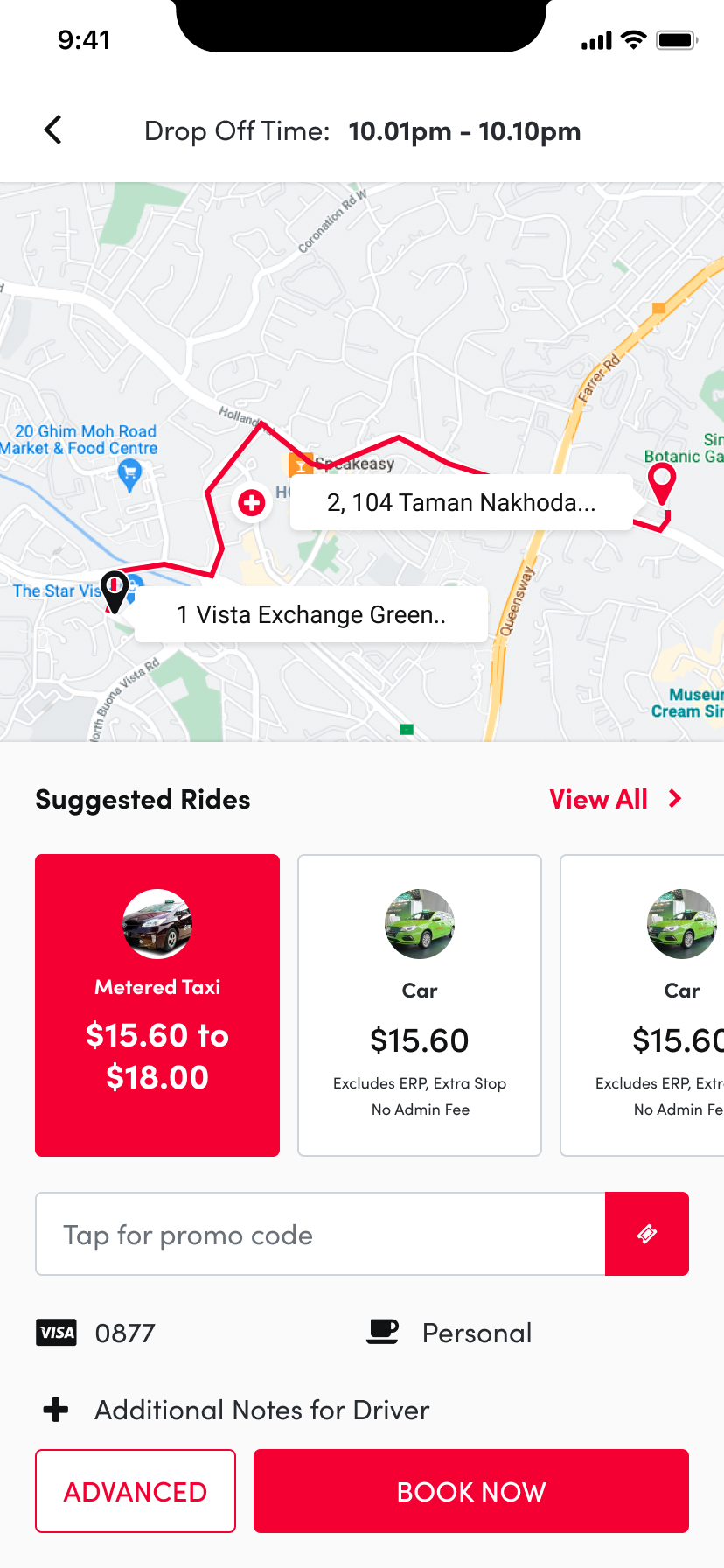
User flow mockups are high-fidelity designs of the app flows. They present the actual look and style of the app. Colours, fonts, icons and images would be rendered here.
Mockups are the second best testable representation of an app as they render almost everything about the user experience except interactivity. Mockups are the primary deliverables of UX designs.
As a user, I am able to book a transport



As a user, I am able to book a transportAs a service operator, I am able to view my transport fleet



Clickable prototyping
Clickable prototypes are - as their name implies - a "clickable" version of user flow mockups where users can interact with the app design either on screen or via mobile.
Clickable prototypes are the best representation of an app for usability testing & delivering designs to developers, as they encompass all aspects of the user experience, including interactivity.

Heuristics evaluation
Heuristics evaluation is a low-effort first pass to gain feedback on designs. An experienced UX designer will review and score an app's user experience based on 10 recognised user experience best practices (see checklist below). Performing heuristics can improve user experience significantly even without doing user testing.

Usability tests
A usability test is a one-on-one session where a recruited user is instructed to perform tasks on an app (clickable prototype) while we make observations and get feedback.
These tests identify usability issues, and capture users’ instincts, interactions, and choices. Five unique users tested on the same flow would usually uncover 90% of issues, which makes usability tests a highly critical activity in UX design.

A/B testing
In A/B testing, two different versions of a design are published. The first design (A) acts as a control. The second design (B) has a component or content variation we'd like to test for. An example would be varying the text of a call-to-action button from the control. The A/B software would direct live users towards either variation of the designs, split 50-50.
We would then evaluate the analytics data to see which performs better. Example, out of 100 user sessions, 30% click on the control design (A)'s call-to-action button vs. 70% on variation design (B)'s call-to-action. Design (B) becomes the clear winner, signalling a better user experience.
A/B tests are usually done for website and mobile app landing pages to optimise for clicks and conversions. We turn mockups into HTML webpages and use softwares such as Google Optimize to design test campaigns.
